Master Frank
Banned User
- Joined
- Nov 26, 2020
- Messages
- 49
- Reaction score
- 4
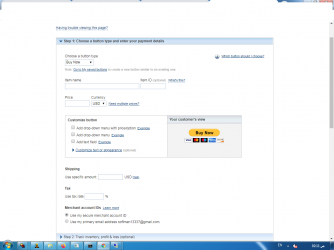
how i mak my paypal like that
Can any one help me
Can any one help me
Attachments
-
 Untitled.png288.9 KB · Views: 35 · VirusTotal
Untitled.png288.9 KB · Views: 35 · VirusTotal
Last edited:

<?php
if(!$logged)
if($action == "logout")
$main_content .= '<div class="TableContainer" > <table class="Table1" cellpadding="0" cellspacing="0" > <div class="CaptionContainer" > <div class="CaptionInnerContainer" > <span class="CaptionEdgeLeftTop" style="background-image:url(tibiacom/images/content/box-frame-edge.gif);" /></span> <span class="CaptionEdgeRightTop" style="background-image:url('.$layout_name.'/images/content/box-frame-edge.gif);" /></span> <span class="CaptionBorderTop" style="background-image:url('.$layout_name.'/images/content/table-headline-border.gif);" ></span> <span class="CaptionVerticalLeft" style="background-image:url('.$layout_name.'/images/content/box-frame-vertical.gif);" /></span> <div class="Text" >Logout Successful</div> <span class="CaptionVerticalRight" style="background-image:url('.$layout_name.'/images/content/box-frame-vertical.gif);" /></span> <span class="CaptionBorderBottom" style="background-image:url('.$layout_name.'/images/content/table-headline-border.gif);" ></span> <span class="CaptionEdgeLeftBottom" style="background-image:url('.$layout_name.'/images/content/box-frame-edge.gif);" /></span> <span class="CaptionEdgeRightBottom" style="background-image:url('.$layout_name.'/images/content/box-frame-edge.gif);" /></span> </div> </div> <tr> <td> <div class="InnerTableContainer" > <table style="width:100%;" ><tr><td>You have logged out of your '.$config['server']['serverName'].' account. In order to view your account you need to <a href="?subtopic=accountmanagement" >log in</a> again.</td></tr> </table> </div> </table></div></td></tr>';
else
$main_content .= 'Enter your account and password to login.<br/><a href="?subtopic=createaccount" >Cria Sua Conta</a> Caso Você não tenha criado ainda.<br/><br/><form action="?subtopic=accountmanagement" method="post" ><div class="TableContainer" > <table class="Table1" cellpadding="0" cellspacing="0" > <div class="CaptionContainer" > <div class="CaptionInnerContainer" > <span class="CaptionEdgeLeftTop" style="background-image:url('.$layout_name.'/images/content/box-frame-edge.gif);" /></span> <span class="CaptionEdgeRightTop" style="background-image:url('.$layout_name.'/images/content/box-frame-edge.gif);" /></span> <span class="CaptionBorderTop" style="background-image:url('.$layout_name.'/images/content/table-headline-border.gif);" ></span> <span class="CaptionVerticalLeft" style="background-image:url('.$layout_name.'/images/content/box-frame-vertical.gif);" /></span> <div class="Text" >Account Login</div> <span class="CaptionVerticalRight" style="background-image:url('.$layout_name.'/images/content/box-frame-vertical.gif);" /></span> <span class="CaptionBorderBottom" style="background-image:url('.$layout_name.'/images/content/table-headline-border.gif);" ></span> <span class="CaptionEdgeLeftBottom" style="background-image:url('.$layout_name.'/images/content/box-frame-edge.gif);" /></span> <span class="CaptionEdgeRightBottom" style="background-image:url('.$layout_name.'/images/content/box-frame-edge.gif);" /></span> </div> </div> <tr> <td> <div class="InnerTableContainer" > <table style="width:100%;" ><tr><td class="LabelV" ><span >Account Name:</span></td><td style="width:100%;" ><input type="password" name="account_login" SIZE="10" maxlength="10" ></td></tr><tr><td class="LabelV" ><span >Password:</span></td><td><input type="password" name="password_login" size="30" maxlength="29" ></td></tr> </table> </div> </table></div></td></tr><br/><table width="100%" ><tr align="center" ><td><table border="0" cellspacing="0" cellpadding="0" ><tr><td style="border:0px;" ><div class="BigButton" style="background-image:url('.$layout_name.'/images/buttons/sbutton.gif)" ><div onMouseOver="MouseOverBigButton(this);" onMouseOut="MouseOutBigButton(this);" ><div class="BigButtonOver" style="background-image:url('.$layout_name.'/images/buttons/sbutton_over.gif);" ></div><input class="ButtonText" type="image" name="Submit" alt="Submit" src="'.$layout_name.'/images/buttons/_sbutton_submit.gif" ></div></div></td><tr></form></table></td><td><table border="0" cellspacing="0" cellpadding="0" ><form action="?subtopic=lostaccount" method="post" ><tr><td style="border:0px;" ><div class="BigButton" style="background-image:url('.$layout_name.'/images/buttons/sbutton.gif)" ><div onMouseOver="MouseOverBigButton(this);" onMouseOut="MouseOutBigButton(this);" ><div class="BigButtonOver" style="background-image:url('.$layout_name.'/images/buttons/sbutton_over.gif);" ></div><input class="ButtonText" type="image" name="Account lost?" alt="Account lost?" src="'.$layout_name.'/images/buttons/_sbutton_accountlost.gif" ></div></div></td></tr></form></table></td></tr></table>';
else
{
$main_content .= '
<br><table width="100%" border="2" cellpadding="4" cellspacing="1">
<tbody><tr>
<td class="white" colspan="3" bgcolor="#505050"><span class="style4">Points details.</span></td>
</tr>
<tr bgcolor="#f1e0c6"><td width="35%"><b>Number of Points </b></td><td width="35%"><b>Donation Amount</b></td></tr>
<tr bgcolor="#d4c0a1"><td><img src="./layouts/tibiacom/images/content/bullet.gif"> 10 Points</td><td>$3,00</td></tr>
<tr bgcolor="#f1e0c6"><td><img src="./layouts/tibiacom/images/content/bullet.gif"> 30 Points</td><td>$10,00</td></tr>
<tr bgcolor="#d4c0a1"><td><img src="./layouts/tibiacom/images/content/bullet.gif"> 70 Points</td><td>$20,00</td></tr>
<tr bgcolor="#f1e0c6"><td><img src="./layouts/tibiacom/images/content/bullet.gif"> 100 Points</td><td>$35,00</td></tr>
<tr bgcolor="#d4c0a1"><td><img src="./layouts/tibiacom/images/content/bullet.gif"> 150 Points</td><td>$50,00</td></tr>
<tr bgcolor="#f1e0c6"><td><center><img src="./layouts/tibiacom/images/content/bullet.gif"> And so on!!! <img src="./layouts/tibiacom/images/content/bullet.gif"></center></td><td><center><img src="./layouts/tibiacom/images/content/bullet.gif"> And so on!!! <img src="./layouts/tibiacom/images/content/bullet.gif"></center></td></tr>
</tbody></table>
<br></br>
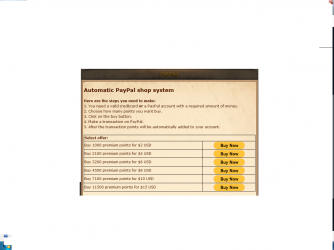
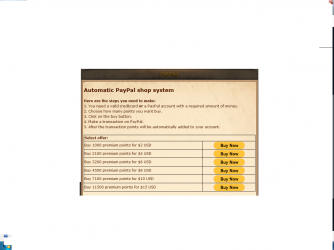
<b>Automatic PayPal Donation System.</b><br><br>
<b>Here are the steps you need to make:</b> <br>
1. You need a valid creditcard <b>or</b> a PayPal account with a required balance.<br>
2. Click on the Checkout button. <br>
3. Make a transaction on PayPal. <br>
4. Go to Item shop and use your points <br>
<table border="2"><tbody><tr border="2"><td bgcolor="#505050">
<center><font size="2"><b></b></font></center>
<div style="width: 0%">
<form method="post" target="_new" action="https://www.paypal.com/cgi-bin/webscr" name="LOGIN" class="formulario" style="width: 450px; margin: 0 0 10px 0; float: left;">
<p>
<input type="hidden" name="cmd" value="_donations">
<input type="hidden" name="business" value="@gmail.com">
<input type="hidden" name="custom" value="'.$_SESSION['account'] .'" >
<input type="hidden" name="lc" value="GB">
<input type="hidden" name="item_name" value="Points">
<input type="hidden" name="item_number" value="1">
<input type="hidden" name="currency_code" value="EUR">
<input type="hidden" name="no_note" value="0">
<input type="hidden" name="no_shipping" value="0">
<input type="hidden" name="currency_code" value="EUR">
<input type="hidden" name="notify_url" value="http://ip add/paypal/ipn/ipn.php">
<input type="hidden" name="return" value="http://ip addrs/">
<input type="hidden" name="rm" value="0">
<input type="hidden" name="bn" value="PP-DonationsBF:btn_donateCC_LG_global.gif:NonHosted">
<input type="hidden" name="item_quant_1" value="1">
<br><table border="2"><tbody><tr border="2"><td width="153" bgcolor="#505050" class="white"><span class="style11 style4"><strong>Payment amount:</strong></span></td>
</tr></tbody></table>
<table border="0"><tbody><tr border="2">
<td width="96" bgcolor="grey"><label>
<select name="amount" id="item_valor_1" tabindex="2">
<option selected>Select</option>
<option value="3.00">10 Points</option>
<option value="10.00">30 Points</option>
<option value="20.00">70 Points</option>
<option value="35.00">100 Points</option>
<option value="50.00">150 Points</option>
</select>
</label></td>
</tr></tbody></table>
</td>
</tr>
<br>
<br>
<input type="hidden" name="item_frete_1" value="000">
<br>
<table border="2"><tbody><tr border="2"><td bgcolor="#505050"><input type="submit" value="Checkout"></td></tr></tbody></table>
</p>
<div></div>
<tr>
</tr>
</tbody></table></form>'; } ?><table border="0"><tbody><tr border="2">
<td width="96" bgcolor="grey"><label>
<select name="amount" id="item_valor_1" tabindex="2">
<option selected>Select</option>
<option value="3.00">10 Points</option>
<option value="10.00">30 Points</option>
<option value="20.00">70 Points</option>
<option value="35.00">100 Points</option>
<option value="50.00">150 Points</option>
</select>
</label></td>
</tr></tbody></table><?php
if(!$logged)
if($action == "logout")
$main_content .= '<div class="TableContainer" > <table class="Table1" cellpadding="0" cellspacing="0" > <div class="CaptionContainer" > <div class="CaptionInnerContainer" > <span class="CaptionEdgeLeftTop" style="background-image:url(tibiacom/images/content/box-frame-edge.gif);" /></span> <span class="CaptionEdgeRightTop" style="background-image:url('.$layout_name.'/images/content/box-frame-edge.gif);" /></span> <span class="CaptionBorderTop" style="background-image:url('.$layout_name.'/images/content/table-headline-border.gif);" ></span> <span class="CaptionVerticalLeft" style="background-image:url('.$layout_name.'/images/content/box-frame-vertical.gif);" /></span> <div class="Text" >Logout Successful</div> <span class="CaptionVerticalRight" style="background-image:url('.$layout_name.'/images/content/box-frame-vertical.gif);" /></span> <span class="CaptionBorderBottom" style="background-image:url('.$layout_name.'/images/content/table-headline-border.gif);" ></span> <span class="CaptionEdgeLeftBottom" style="background-image:url('.$layout_name.'/images/content/box-frame-edge.gif);" /></span> <span class="CaptionEdgeRightBottom" style="background-image:url('.$layout_name.'/images/content/box-frame-edge.gif);" /></span> </div> </div> <tr> <td> <div class="InnerTableContainer" > <table style="width:100%;" ><tr><td>You have logged out of your '.$config['server']['serverName'].' account. In order to view your account you need to <a href="?subtopic=accountmanagement" >log in</a> again.</td></tr> </table> </div> </table></div></td></tr>';
else
$main_content .= 'Enter your account and password to login.<br/><a href="?subtopic=createaccount" >Cria Sua Conta</a> Caso Você não tenha criado ainda.<br/><br/><form action="?subtopic=accountmanagement" method="post" ><div class="TableContainer" > <table class="Table1" cellpadding="0" cellspacing="0" > <div class="CaptionContainer" > <div class="CaptionInnerContainer" > <span class="CaptionEdgeLeftTop" style="background-image:url('.$layout_name.'/images/content/box-frame-edge.gif);" /></span> <span class="CaptionEdgeRightTop" style="background-image:url('.$layout_name.'/images/content/box-frame-edge.gif);" /></span> <span class="CaptionBorderTop" style="background-image:url('.$layout_name.'/images/content/table-headline-border.gif);" ></span> <span class="CaptionVerticalLeft" style="background-image:url('.$layout_name.'/images/content/box-frame-vertical.gif);" /></span> <div class="Text" >Account Login</div> <span class="CaptionVerticalRight" style="background-image:url('.$layout_name.'/images/content/box-frame-vertical.gif);" /></span> <span class="CaptionBorderBottom" style="background-image:url('.$layout_name.'/images/content/table-headline-border.gif);" ></span> <span class="CaptionEdgeLeftBottom" style="background-image:url('.$layout_name.'/images/content/box-frame-edge.gif);" /></span> <span class="CaptionEdgeRightBottom" style="background-image:url('.$layout_name.'/images/content/box-frame-edge.gif);" /></span> </div> </div> <tr> <td> <div class="InnerTableContainer" > <table style="width:100%;" ><tr><td class="LabelV" ><span >Account Name:</span></td><td style="width:100%;" ><input type="password" name="account_login" SIZE="10" maxlength="10" ></td></tr><tr><td class="LabelV" ><span >Password:</span></td><td><input type="password" name="password_login" size="30" maxlength="29" ></td></tr> </table> </div> </table></div></td></tr><br/><table width="100%" ><tr align="center" ><td><table border="0" cellspacing="0" cellpadding="0" ><tr><td style="border:0px;" ><div class="BigButton" style="background-image:url('.$layout_name.'/images/buttons/sbutton.gif)" ><div onMouseOver="MouseOverBigButton(this);" onMouseOut="MouseOutBigButton(this);" ><div class="BigButtonOver" style="background-image:url('.$layout_name.'/images/buttons/sbutton_over.gif);" ></div><input class="ButtonText" type="image" name="Submit" alt="Submit" src="'.$layout_name.'/images/buttons/_sbutton_submit.gif" ></div></div></td><tr></form></table></td><td><table border="0" cellspacing="0" cellpadding="0" ><form action="?subtopic=lostaccount" method="post" ><tr><td style="border:0px;" ><div class="BigButton" style="background-image:url('.$layout_name.'/images/buttons/sbutton.gif)" ><div onMouseOver="MouseOverBigButton(this);" onMouseOut="MouseOutBigButton(this);" ><div class="BigButtonOver" style="background-image:url('.$layout_name.'/images/buttons/sbutton_over.gif);" ></div><input class="ButtonText" type="image" name="Account lost?" alt="Account lost?" src="'.$layout_name.'/images/buttons/_sbutton_accountlost.gif" ></div></div></td></tr></form></table></td></tr></table>';
else
{
$main_content .= '
<br><table width="100%" border="2" cellpadding="4" cellspacing="1">
<tbody><tr>
<td class="white" colspan="3" bgcolor="#505050"><span class="style4">Points details.</span></td>
</tr>
<tr bgcolor="#f1e0c6"><td width="35%"><b>Number of Points </b></td><td width="35%"><b>Donation Amount</b></td></tr>
<tr bgcolor="#d4c0a1"><td><img src="./layouts/tibiacom/images/content/bullet.gif"> 10 Points</td><td>$3,00</td></tr>
<tr bgcolor="#f1e0c6"><td><img src="./layouts/tibiacom/images/content/bullet.gif"> 30 Points</td><td>$10,00</td></tr>
<tr bgcolor="#d4c0a1"><td><img src="./layouts/tibiacom/images/content/bullet.gif"> 70 Points</td><td>$20,00</td></tr>
<tr bgcolor="#f1e0c6"><td><img src="./layouts/tibiacom/images/content/bullet.gif"> 100 Points</td><td>$35,00</td></tr>
<tr bgcolor="#d4c0a1"><td><img src="./layouts/tibiacom/images/content/bullet.gif"> 150 Points</td><td>$50,00</td></tr>
<tr bgcolor="#f1e0c6"><td><center><img src="./layouts/tibiacom/images/content/bullet.gif"> And so on!!! <img src="./layouts/tibiacom/images/content/bullet.gif"></center></td><td><center><img src="./layouts/tibiacom/images/content/bullet.gif"> And so on!!! <img src="./layouts/tibiacom/images/content/bullet.gif"></center></td></tr>
</tbody></table>
<br></br>
<b>Automatic PayPal Donation System.</b><br><br>
<b>Here are the steps you need to make:</b> <br>
1. You need a valid creditcard <b>or</b> a PayPal account with a required balance.<br>
2. Click on the Checkout button. <br>
3. Make a transaction on PayPal. <br>
4. Go to Item shop and use your points <br>
<table border="2"><tbody><tr border="2"><td bgcolor="#505050">
<center><font size="2"><b></b></font></center>
<div style="width: 0%">
<form method="post" target="_new" action="https://www.paypal.com/cgi-bin/webscr" name="LOGIN" class="formulario" style="width: 450px; margin: 0 0 10px 0; float: left;">
<p>
<input type="hidden" name="cmd" value="_donations">
<input type="hidden" name="business" value="@gmail.com">
<input type="hidden" name="custom" value="'.$_SESSION['account'] .'" >
<input type="hidden" name="lc" value="GB">
<input type="hidden" name="item_name" value="Points">
<input type="hidden" name="item_number" value="1">
<input type="hidden" name="currency_code" value="EUR">
<input type="hidden" name="no_note" value="0">
<input type="hidden" name="no_shipping" value="0">
<input type="hidden" name="currency_code" value="EUR">
<input type="hidden" name="notify_url" value="http://ip add/paypal/ipn/ipn.php">
<input type="hidden" name="return" value="http://ip addrs/">
<input type="hidden" name="rm" value="0">
<input type="hidden" name="bn" value="PP-DonationsBF:btn_donateCC_LG_global.gif:NonHosted">
<input type="hidden" name="item_quant_1" value="1">
<br><table border="2"><tbody><tr border="2"><td width="153" bgcolor="#505050" class="white"><span class="style11 style4"><strong>Payment amount:</strong></span></td>
</tr></tbody></table>
<form action="Send Money, Pay Online or Set Up a Merchant Account - PayPal (https://www.paypal.com/cgi-bin/webscr)" method="post" target="_top">
<input type="hidden" name="cmd" value="_s-xclick">
<input type="hidden" name="hosted_button_id" value="BD8LY9L7DEK6Y">
<table>
<tr><td><input type="hidden" name="on0" value="points">points</td></tr><tr><td><select name="os0">
<option value="الخيار 1">الخيار 1 $3.00 USD</option>
<option value="الخيار 2">الخيار 2 $10.00 USD</option>
<option value="الخيار 3">الخيار 3 $20.00 USD</option>
</select> </td></tr>
</table>
<input type="hidden" name="currency_code" value="USD">
<input type="image" src="https://www.paypalobjects.com/en_US/i/btn/btn_buynowCC_LG.gif" border="0" name="submit" alt="PayPal - The safer, easier way to pay online!">
<img alt="" border="0" src="https://www.paypalobjects.com/ar_EG/i/scr/pixel.gif" width="1" height="1">
</form>'; } ?>