I'm learning TypeScript (website frontend, extends JavaScript) and I wrote library that loads .otb, .dat and .spr files. It also saves .dat files.
Is there anyone interested in writing some web browser based Item Editor?
It all runs on client side, so user of website does not need to upload/share his files to edit it in webbrowser.
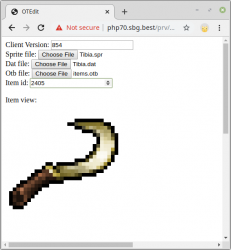
Test code that loads .spr, .dat and .otb files and display Magic Sword on website:
I will put library on my github after I clean up code and add .spr and .otb save functions.
Is there anyone interested in writing some web browser based Item Editor?
It all runs on client side, so user of website does not need to upload/share his files to edit it in webbrowser.
Test code that loads .spr, .dat and .otb files and display Magic Sword on website:
JavaScript:
import {Client} from "./modules/client";
import {DatManager} from "./modules/datManager";
import {OtbManager} from "./modules/otbManager";
import {SpriteManager} from "./modules/spritemanager";
import {ThingCategory} from "./modules/constants/const";
import {Sprite} from "./modules/sprite";
const canvas = <HTMLCanvasElement>document.getElementById('view');
const ctx = canvas.getContext("2d");
function drawImage(sprite: Sprite, x, y) {
const palette = ctx.getImageData(x, y, sprite.getWidth(), sprite.getHeight());
palette.data.set(new Uint8ClampedArray(sprite.getPixels()));
ctx.putImageData(palette, x, y);
}
async function test() {
const client = new Client();
client.setClientVersion(854);
const datManager = new DatManager(client);
await datManager.loadDat('http://php70/prv/webclient/fronttypescript/Kasteria.dat').then(datLoaded => {
console.log('loaded dat', datLoaded)
});
const otbManager = new OtbManager(client);
await otbManager.loadOtb('http://php70/prv/webclient/fronttypescript/items.otb').then(otbLoaded => {
console.log('loaded otb', otbLoaded)
});
const spriteManager = new SpriteManager(client);
await spriteManager.loadSpr('http://php70/prv/webclient/fronttypescript/Kasteria.spr').then(sprLoaded => {
console.log('loaded spr', sprLoaded)
});
// get client ID of item 2400 (magic sword in items.xml)
let magicSwordClientId = otbManager.m_itemTypes[2400].getClientId();
// get data from '.dat' about that item
let magicSwordThingType = datManager.getThingType(magicSwordClientId, ThingCategory.ThingCategoryItem);
// get first sprite [image] of that item
let firstMagicSwordSprite = magicSwordThingType.getSprites()[0];
// get image from .spr file
let firstImagePixelsData = spriteManager.getSpriteImage(firstMagicSwordSprite);
// draw image in webbrowser with Canvas on position 0, 0
drawImage(firstImagePixelsData, 0, 0);
}
test();I will put library on my github after I clean up code and add .spr and .otb save functions.