Omni Cloud
Banned User
- Joined
- May 31, 2016
- Messages
- 308
- Reaction score
- 149
I am releasing this for him because as some of you may or may not know he has been a bad boy  otherwise he would do it himself.
otherwise he would do it himself.
Codex isn't perfect but he is human and he makes mistakes.
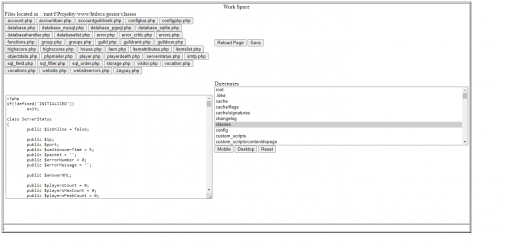
If you are unsure what this is, here is a video demonstration of what it does.
Maybe this code or parts of it will be useful to someone. 
form.php
get.php
Codex isn't perfect but he is human and he makes mistakes.
If you are unsure what this is, here is a video demonstration of what it does.
form.php
PHP:
<?php require_once('get.php'); ?>
<?php
$width = 600;
?>
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" type="text/css" href="form.css">
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
<script>
$(document).ready(function() {
$("#hide").change(function(){
$('#bottom').toggleClass('off');
$('#bottom-controls').toggleClass('off');
loadSite();
});
$("#hidejs").change(function(){
$('#js').toggleClass('off');
});
$('#desktop').click(function(){
$('#bottom iframe').animate({width: iframew + 'px', height: iframeh +'px'}, 500);
});
$('#mobile').click(function(){
$('#bottom iframe').animate({width:'320px', height: '300px'}, 500);
});
$('#reset').click(function(){
$('#bottom iframe').animate({width:'0px', height: '0px'}, 500);
});
$("#save").click(function(){
//clr(' ');
loadSite();
$.post("get.php",
{
name: filename,
text: document.getElementById("description").value,
},
function(data, status){
//alert("Data: " + data + "\nStatus: " + status);
});
});
loadSite();
});
var path = '';
var filename;
var txt;
var iframeh = screen.availHeight;
var iframew = screen.availWidth - 100;
</script>
<style type="text/css">
/*.button
{
width: 150px;
padding: 10px;
background-color: #FF8C00;
box-shadow: -8px 8px 10px 3px rgba(0,0,0,0.2);
font-weight:bold;
text-decoration:none;
}
#cover{
position:fixed;
top:0;
left:0;
background:rgba(0,0,0,0.6);
z-index:5;
width:100%;
height:100%;
display:none;
}
#bottom
{
height:300px;
width:900px;
margin:0 auto;
position:relative;
z-index:10;
display:none; */
/*background: url(login.png) no-repeat;*/
/*border:5px solid #cccccc;
border-radius:10px;
}
#bottom:target, #bottom:target + #cover{
display:block;
opacity:2;
}
.cancel
{
display:block;
position:absolute;
top:490px;
right:2px;
background:rgb(245,245,245);
color:black;
height:30px;
width:300px;
font-size:30px;
text-decoration:none;
text-align:center;
font-weight:bold;
}*/
</style>
<head>
<body>
<table width="328" border="2">
<tbody>
<tr>
<td width="316" height="268"><table width="261" border="0" align="left">
<caption>
Work Space
</caption>
<tbody>
<tr>
<td width="208">
<div id="select"></div>
</td>
<td width="43">
<input type="button" onClick="clr(' ')" value="Reload Page">
<input type="button" id="save" value="Save">
</td>
</tr>
<tr>
<td height="430"><table width="176" height="417" border="0">
<tbody>
<tr>
<td width="282" height="302">
<textarea name="description" id="description" style="margin-left:0px; margin-right:0px; width:<?php echo $width; ?>px; height:300px;">
</textarea></td>
</tr>
<tr>
<td height="1"></td>
</tr>
</tbody>
</table></td>
<td>
<div id="side" style="height:400px;overflow:auto;">
<?php
$d = removeDuplicates(getDirectories($base, $base));
?>
Directories
<select id="files" size="10" onclick="loadDir()">
<?php
for($i = 0; $i < sizeof($d); $i++){
$name = ($d[$i] == "/") ? substr($d[$i], 1).'root' : substr($d[$i], 1);
echo '"<option value="'.$d[$i].'" id="'.$name.'">'.$name.'</option>'."\n";
}
?>
</select>
<div id="menu">
<div id="bottom-controls">
<input type="button" id="mobile" value="Mobile">
<input type="button" id="desktop" value="Desktop">
<input type="button" id="reset" value="Reset">
</div>
</div>
</div>
</td>
</tr>
</tbody>
</table></td>
</tr>
<tr>
<td>
</div>
<div id="bottom"></div>
</td>
</tr>
</tbody>
</table>
</div>
<script>
var b;
function clr(t) {
var x = document.getElementById('description');
var r = new RegExp(t, 'gi');
if (x.innerHTML.match(r)) {
x.innerHTML = "";
}else {
x.innerHTML += t;
}
location.reload(true);
}
function o(s, w, h){
if(typeof(s) != 'undefined'){
return "<iframe src=\"" + s + "\" width=\""+ w +"\" height=\"" + h + "\"></iframe>";
}
return '';
}
function loadSite(){
document.getElementById("bottom").innerHTML = o(path +'/index.php', 0, 0);
}
function saveName(f){
fileName = f
}
function loadDir()
{
var c = document.getElementById("files");
var path = c.options[c.selectedIndex].value
saveName(c.options[c.selectedIndex].value)
var x;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
x = new XMLHttpRequest();
}
else
{// code for IE6, IE5
x = new ActiveXObject("Microsoft.XMLHTTP");
}
x.onreadystatechange=function()
{
if (x.readyState==4 && x.status==200)
{
document.getElementById("select").innerHTML = x.responseText;
}
}
x.open("GET", "get.php?dir="+path, true);
x.send();
}
function g(v){
if(!isset(b)){
if(v == 'reset'){
b = '';
}else{
b = v;
}
}else{
return b;
}
}
function isset(v){
if(typeof(v) != 'undefined'){
return true;
}return false;
}
function loadDescription(e, f)
{
content = path + '/' + f + '/' + document.getElementById(e).value;
filename = content;
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("description").innerHTML = xmlhttp.responseText;
}
}
xmlhttp.open("GET", "get.php?source="+content, true);
xmlhttp.send();
}
</script>
</body>get.php
PHP:
<?php
$base = getcwd();
$arr = array('ttf', 'db', 'jpg', 'png', 'psd', 'gif', 'zip');
if(isset($_POST['name']) ){
$name = cleanup($_POST['name']);
$name = $base.'/'.$name;
$text = removeslashes($_POST['text']);
$ff = fopen($name, "r") or die("Unable to open file!");
$ee = fread($ff, filesize($name));
echo $ee;
fclose($ff);
$t = fopen($name, "w+");
fwrite($t, $text);
fclose($t);
}
function cleanup($str){
$ss = array('///', '//');
foreach($ss as $sss){
$str = str_replace($sss, '', $str);
}
return $str;
}
function removeslashes($string)
{
$string=implode("",explode("\\",$string));
return stripslashes(trim($string));
}
if(isset($_GET['dir'])){
$dir = parse_url($_GET['dir']);
$dir = $dir['path'];
$files = array();
$full = $base.$dir;
$fx = scandir($full);
$i = 0;
echo "Files located in : ".$full.'<br />';
foreach($fx as $fxs){
if(is_file($full.'/'.$fxs)){
$files = $fxs;
$i++;
if($files != '' && isNotInArray($files, $arr)){
echo "<input type=\"button\" onclick=\"loadDescription(this.id, this.name)\" name=\"".$dir."\" id=\"b$i\" value=\"$files\" >\n";
}
}elseif(is_dir($full.'/'.$fxs)){
}
}
}
if(isset($_GET['source'])){
$source = $base.substr($_GET['source'], 1);
$f = fopen($source, "r") or die("Unable to open file!");
$e = fread($f, filesize($source));
fclose($f);
echo $e;
}
function getDirContents($dir, $s)
{
$handle = opendir($dir);
if ( !$handle ) return array();
$contents = array();
while ( $entry = readdir($handle) )
{
if ( $entry=='.' || $entry=='..' ) continue;
$e = $dir.DIRECTORY_SEPARATOR.$entry;
if ( is_file($e) )
{
$arr = array('css', 'ttf', 'js', 'db');
if(!getimagesize($e)){
if (isNotInArray($e, $arr)){
$path = $e;
$path = substr($path, strlen($s));
$contents[] = array($entry, $path);
}
}
}
else if ( is_dir($e) )
{
$contents = array_merge($contents, getDirContents($e, $s));
}
}
closedir($handle);
return $contents;
}
function getDirectories($baseDir, $s)
{
$handle = opendir($baseDir);
if ( !$handle ) return array();
$contents = array();
while ( $dir = readdir($handle) )
{
if ( $dir =='.' || $dir =='..' ){
if(@!in_array("/", $directory)){
$directory[] = "/";
}
continue;
}
$d = $baseDir.'/'.$dir;
if ( is_dir($d) )
{
$path = $d;
$path = substr($path, strlen($s));
$directory[] = $path;
$directory = @array_merge($directory, getDirectories($d, $s));
}
}
closedir($handle);
return $directory;
}
function isNotInArray($str, $arr){
foreach($arr as $find){
if(strripos($str, $find)){
return false;
}
}
return true;
}
function removeDuplicates($arr){
$a = array();
foreach($arr as $key => $value){
$a[$value] = $value;
}
return array_values($a);
}
?>