When you create new module, you always got problems with OTUI design. Why X element is on that position? What am I clicking?
I can't solve all these problems, but my module can help you debug your UI without milion prints to console.
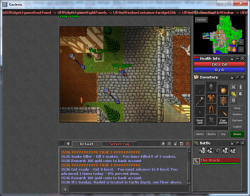
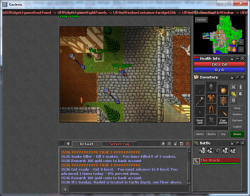
With this module you can easily view tree of elements on given position (mouse on name on battle list):

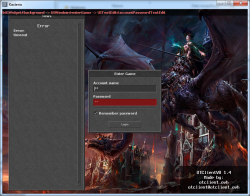
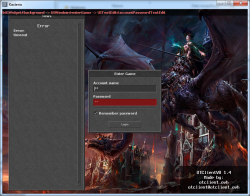
It also works before login (mouse on password input):

modules/client_ui_debug/client_ui_debug.otmod
modules/client_ui_debug/client_ui_debug.otui
modules/client_ui_debug/client_ui_debug.lua
at end of modules list in modules/client/client.otmod add:
EDIT:
Updated code. Now it highlights smallest matching element (adds red overlay).
Permalink:
I can't solve all these problems, but my module can help you debug your UI without milion prints to console.
With this module you can easily view tree of elements on given position (mouse on name on battle list):

It also works before login (mouse on password input):

modules/client_ui_debug/client_ui_debug.otmod
Code:
Module
name: client_ui_debug
description: Draws tree of widgets on mouse position
author: Gesior.pl
reloadable: false
sandboxed: true
scripts: [ client_ui_debug ]
@onLoad: init()
@onUnload: terminate()modules/client_ui_debug/client_ui_debug.otui
Code:
HighlightWidget < Panel
id: highlightWidget
background-color: #AA000099
focusable: false
phantom: true
Panel
id: clientUiDebug
anchors.top: parent.top
anchors.left: parent.left
anchors.right: parent.right
height: 20
margin-top: 1
focusable: false
UILabel
id: clientUiDebugLabel
color: #FF7777
background-color: #00000099
anchors.fill: parent
text-align: left
text-auto-resize: false
padding: 2
font: verdana-11px-antialisedmodules/client_ui_debug/client_ui_debug.lua
Code:
local clientUiDebug
local clientUiDebugLabel
local clientUiDebugHighlightWidget
function onClientUiDebuggerMouseMove(mouseBindWidget, mousePos, mouseMove)
local widgets = rootWidget:recursiveGetChildrenByPos(mousePos)
local smallestWidget
for _, widget in pairs(widgets) do
if (widget:getId() ~= 'highlightWidget' and widget:getId() ~= 'toolTip') then
if (not smallestWidget or
(widget:getSize().width <= smallestWidget:getSize().width and widget:getSize().height <= smallestWidget:getSize().height)
) then
smallestWidget = widget
end
end
end
if smallestWidget then
clientUiDebugHighlightWidget:setPosition(smallestWidget:getPosition())
clientUiDebugHighlightWidget:setSize(smallestWidget:getSize())
clientUiDebugHighlightWidget:raise()
end
local widgetNames = {}
for wi = #widgets, 1, -1 do
local widget = widgets[wi]
if (widget:getId() ~= 'highlightWidget') then
table.insert(widgetNames, widget:getClassName() .. '#' .. widget:getId())
end
end
clientUiDebugLabel:setText(table.concat(widgetNames, " -> "))
end
function init()
connect(rootWidget, {
onMouseMove = onClientUiDebuggerMouseMove,
})
clientUiDebug = g_ui.displayUI('client_ui_debug')
clientUiDebugLabel = clientUiDebug:getChildById('clientUiDebugLabel')
clientUiDebugHighlightWidget = g_ui.createWidget('HighlightWidget', rootWidget)
end
function terminate()
disconnect(rootWidget, {
onMouseMove = onClientUiDebuggerMouseMove,
})
clientUiDebug:destroy()
clientUiDebugHighlightWidget:destroy()
endat end of modules list in modules/client/client.otmod add:
Code:
- client_ui_debugEDIT:
Updated code. Now it highlights smallest matching element (adds red overlay).
Permalink:
Last edited:
