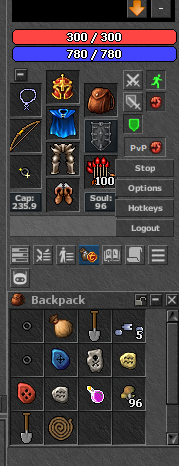
Hey guys, I'm playing around with Otclient-v8 and I have some weird margin below the inventory window as shown in the picture below.
How can I remove this margin, I don't know where it is coming from.
Here's the code for inventory: OTCv8/otclientv8 (https://github.com/OTCv8/otclientv8/blob/master/layouts/retro/styles/40-inventory.otui)
In the same folder, there are other codes for HeadlessMiniWindow and other parts that are used in inventory.otui.
Here's my custom module that is showing Skills, Battle, VIP:
and here is specialminiwindow.otui that is used in module:
Does anyone see where is this margin coming from, I think it has to do something with Inventory.otui because If I move other parts like the health bar margin is still there?
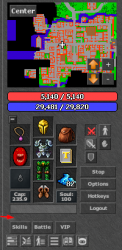
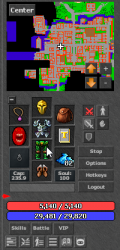
Margin is only present on the bottom of inventory window not on top as you can see on the pictures.
How can I remove this margin, I don't know where it is coming from.
Here's the code for inventory: OTCv8/otclientv8 (https://github.com/OTCv8/otclientv8/blob/master/layouts/retro/styles/40-inventory.otui)
In the same folder, there are other codes for HeadlessMiniWindow and other parts that are used in inventory.otui.
Here's my custom module that is showing Skills, Battle, VIP:
Lua:
SpecialMiniWindow
id: playerBarsWindow
height: 30
@onClose: modules.game_inventory.onMiniWindowClose()
&save: true
¬Minimize: true
MiniWindowContents
ButtonBox
id: SkillsButton
text: Skills
size: 34 20
anchors.left: parent.left
anchors.top: parent.top
margin: 0 9
@onCheckChange: modules.game_skills.toggle()
ButtonBox
id: BattleButton
anchors.left: SkillsButton.right
anchors.top: SkillsButton.top
margin-left: 4
text: Battle
size: 34 20
@onCheckChange: modules.game_battle.toggle()
ButtonBox
id: VipButton
anchors.left: BattleButton.right
anchors.top: BattleButton.top
margin-left: 4
text: VIP
size: 34 20
@onCheckChange: modules.game_viplist.toggle()and here is specialminiwindow.otui that is used in module:
Code:
SpecialMiniWindow < UIMiniWindow
font: verdana-11px-antialised
icon-rect: 4 3 13 12
width: 192
height: 200
text-offset: 20 2
text-align: topLeft
image-source: /images/ui/special_miniwindow
image-border: 4
image-border-top: 20
image-border-bottom: 4
focusable: false
&minimizedHeight: 20
$on:
image-border-bottom: 2
UIWidget
id: miniwindowTopBar
anchors.top: parent.top
anchors.right: parent.right
anchors.left: parent.left
margin-right: 3
margin-left: 3
margin-top: 3
size: 258 18
phantom: true
UIButton
id: closeButton
UIButton
id: minimizeButton
VerticalScrollBar
id: miniwindowScrollBar
anchors.top: parent.top
anchors.bottom: parent.bottom
anchors.right: parent.right
step: 14
margin-top: 16
margin-right: 4
margin-bottom: 3
pixels-scroll: true
$!on:
width: 0
ResizeBorder
id: bottomResizeBorder
anchors.bottom: parent.bottom
anchors.left: parent.left
anchors.right: parent.right
height: 3
minimum: 48
margin-left: 3
margin-right: 3
background: #ffffff44
enabled: false
MiniWindowContents < ScrollablePanel
id: contentsPanel
anchors.fill: parent
anchors.right: miniwindowScrollBar.left
margin-left: 3
margin-bottom: 3
margin-top: 22
margin-right: 1
vertical-scrollbar: miniwindowScrollBar
BorderlessGameWindow < UIWindow
focusable: false
margin: 2Does anyone see where is this margin coming from, I think it has to do something with Inventory.otui because If I move other parts like the health bar margin is still there?
Margin is only present on the bottom of inventory window not on top as you can see on the pictures.
Attachments
-
 margin.png70.6 KB · Views: 87 · VirusTotal
margin.png70.6 KB · Views: 87 · VirusTotal -
 margin-healthbar.png71.6 KB · Views: 86 · VirusTotal
margin-healthbar.png71.6 KB · Views: 86 · VirusTotal
Last edited: