Here are some simple Web templates made by the RealisticFlow Team. Constructive Criticism is welcomed.
Emo Template

Word Of Warcraft Template

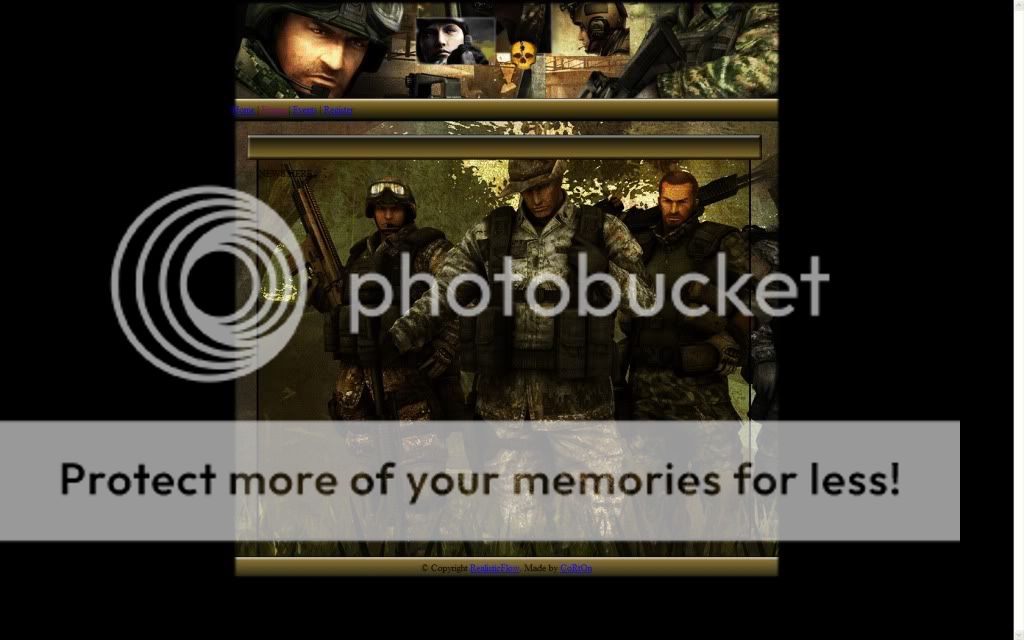
Combat Arms Template

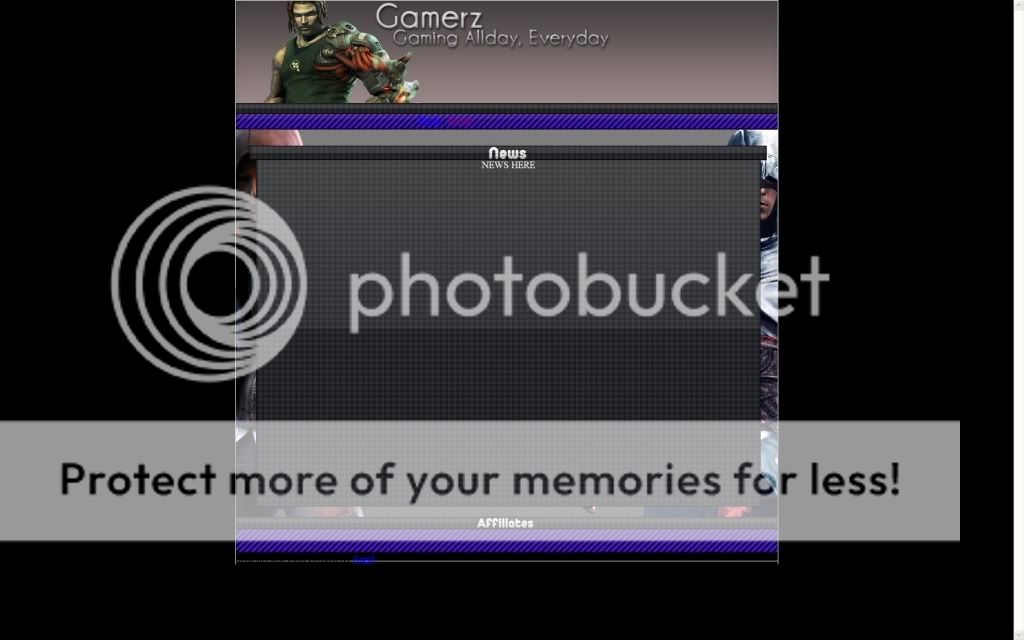
Gamerz Template

Xbox 360 Template

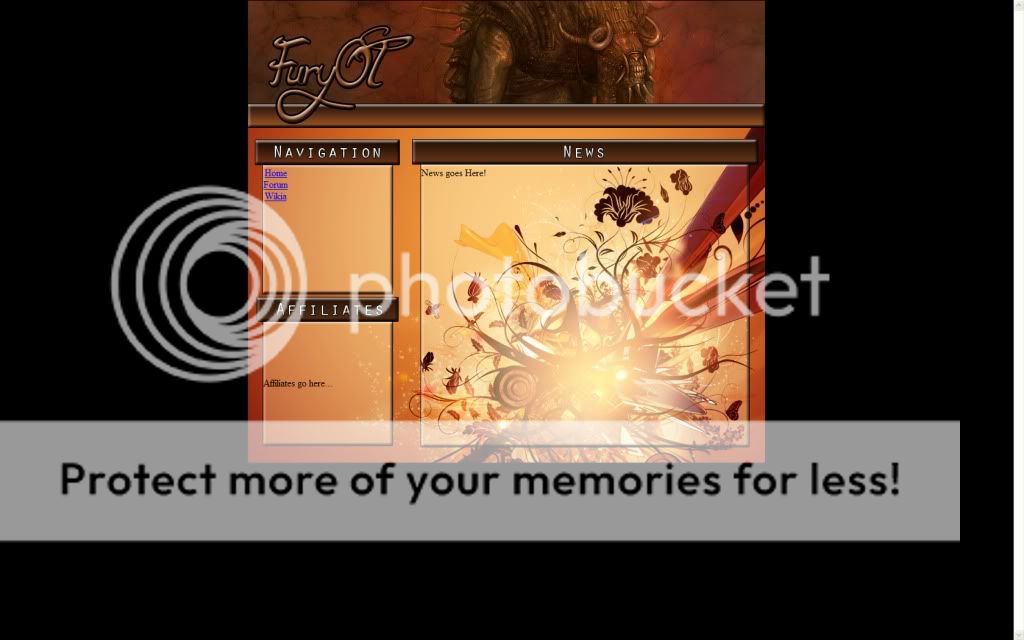
FuryOT Template

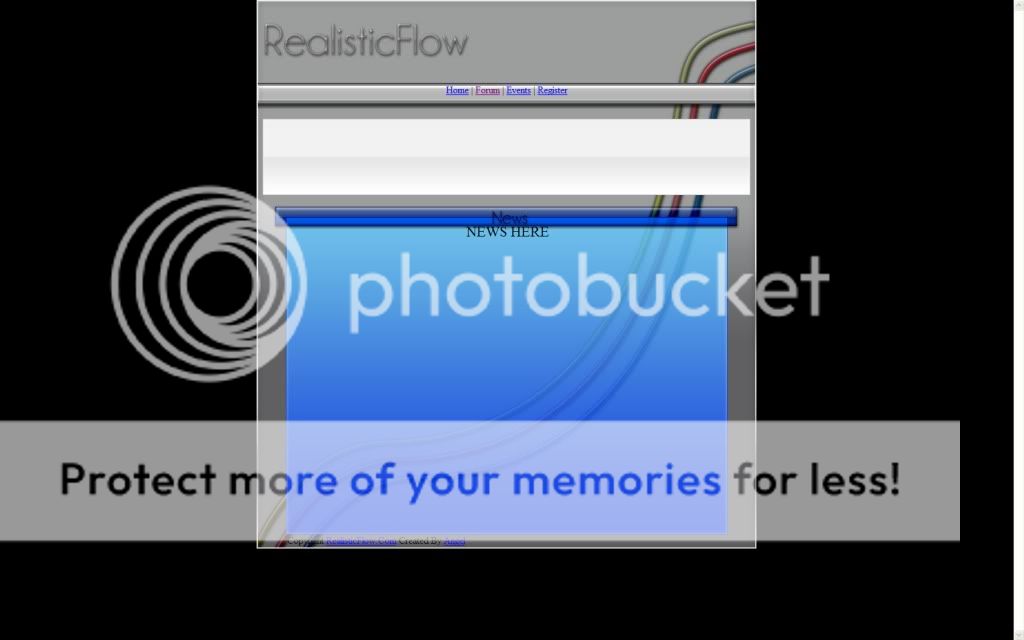
Grey Flow Template

Call Of Duty Template

FuryOT Template v2

All credits go to the RealisticFlow GFX Team.

Word Of Warcraft Template

Combat Arms Template

Gamerz Template

Xbox 360 Template

FuryOT Template

Grey Flow Template

Call Of Duty Template

FuryOT Template v2

All credits go to the RealisticFlow GFX Team.
Last edited by a moderator:
