MorganaSacani
Active Member
- Joined
- Sep 20, 2022
- Messages
- 87
- Solutions
- 1
- Reaction score
- 32
I've been trying to show the character's status in a different way for days
The first part of the challenge is ready, I studied and understood how the extendedOpCode works
I'm already managing to get the server to return the value of the packet, and with that I'm printing it in the terminal for testing
But now I need to make this packet appear in the form of a hud
Like for example:

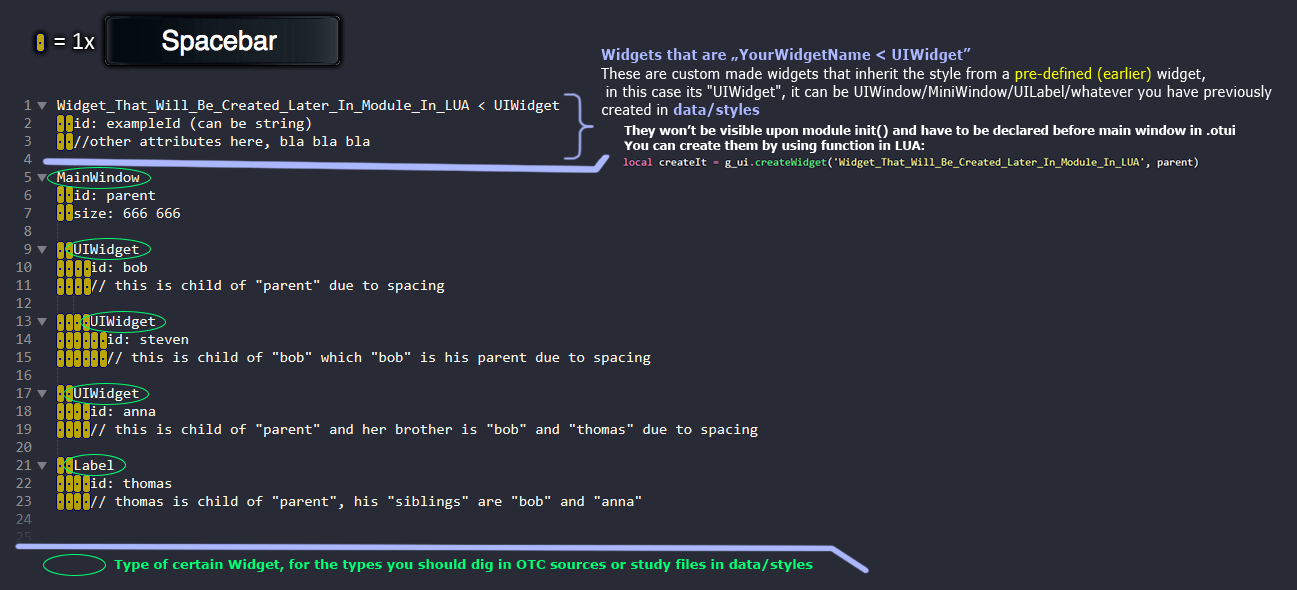
I know I need to work on the file with otui extension, however I don't know where to start
I don't know how to create the hud, and I also don't know how to call the hud inside my file with lua extension
This is my file with lua extension:
The first part of the challenge is ready, I studied and understood how the extendedOpCode works
I'm already managing to get the server to return the value of the packet, and with that I'm printing it in the terminal for testing
But now I need to make this packet appear in the form of a hud
Like for example:

I know I need to work on the file with otui extension, however I don't know where to start
I don't know how to create the hud, and I also don't know how to call the hud inside my file with lua extension
This is my file with lua extension:
Lua:
-- init(): When starts the game
function init()
connect(g_game, {
onGameStart = playerLogin,
onGameEnd = playerLogout,
})
return true
end
-- terminate(): When ends the game
function terminate()
disconnect(g_game, {
onGameStart = playerLogin,
onGameEnd = playerLogout,
})
ProtocolGame.unregisterExtendedOpcode(55, true)
return true
end
-- playerLogin(): When player's login
function playerLogin()
ProtocolGame.registerExtendedOpcode(55, receiveStaminaAttFromServer)
update()
return true
end
-- playerLogout(): When player's logout
function playerLogout()
ProtocolGame.unregisterExtendedOpcode(55, true)
return true
end
function update()
local player = g_game.getLocalPlayer()
if player then
local protocolGame = g_game.getProtocolGame()
if protocolGame then
protocolGame:sendExtendedOpcode(55, '')
end
print(player:getHealth() .." health points.")
scheduleEvent(update, 250)
end
return true
end
function receiveStaminaAttFromServer(protocol, opcode, packet)
print(packet .." stamina points.")
end