johnsamir
Advanced OT User
Hello as tittle says.
I'm trying to check if everything is okey by this i mean if account has the desired parameters if its on use or not and so on...
in register.php at the registration filling form part i've made this
at the bottom of the same file i've added this
in the same folder i've added too
username_check.php
and email_check.php
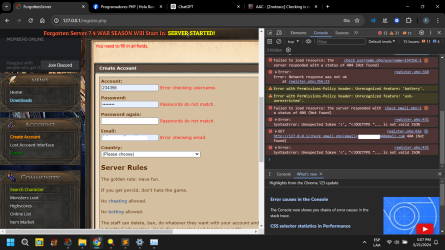
its mostly working but when i use a password that is already in use i get this
and if i use one that is not in use get the error checking username
can somebody lend me a hdn with this?
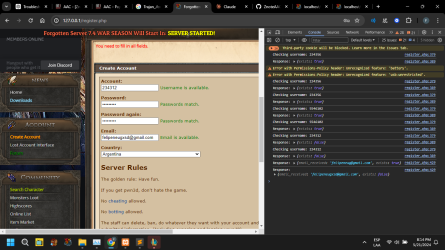
if this something is already in use as email i get this
I'm trying to check if everything is okey by this i mean if account has the desired parameters if its on use or not and so on...
in register.php at the registration filling form part i've made this
Lua:
<!-- <form action="" method="post"> -->
<form id="register-form" action="" method="post">
<ul>
<li>
<b>Account:<br></b>
<input type="text" name="username" id="username" oninput="checkUsername()">
<span id="username-error" style="color:red;"></span>
<span id="username-success" style="color:green;"></span>
</li>
<li>
<b>Password:<br></b>
<input type="password" name="password" id="password" oninput="checkPasswordMatch()">
</li>
<li>
<b>Password again:<br></b>
<input type="password" name="password_again" id="password_again" oninput="checkPasswordMatch()">
<span id="password-error" style="color:red;"></span>
<span id="password-success" style="color:green;"></span>
</li>
<li>
<b>Email:<br></b>
<input type="text" name="email" id="email" oninput="checkEmail()">
<span id="email-error" style="color:red;"></span>
<span id="email-success" style="color:green;"></span>
</li>
<li>
<b>Country:<br></b>
<select name="flag">
<option value="">(Please choose)</option>
<?php
foreach(array('pl', 'se', 'br', 'us', 'gb', ) as $c)
echo '<option value="' . $c . '">' . $config['countries'][$c] . '</option>';
echo '<option value="">----------</option>';
foreach($config['countries'] as $code => $c)
echo '<option value="' . $code . '">' . $c . '</option>';
?>
</select>
</li>
<?php
if ($config['use_captcha']) {
?>
<li>
<div class="g-recaptcha" data-sitekey="<?php echo $config['captcha_site_key']; ?>"></div>
</li>
<?php
}
?>
<li>
<h2>Server Rules</h2>
<p>The golden rule: Have fun.</p>
<p>If you get pwn3d, don't hate the game.</p>
<p>No <a href='https://en.wikipedia.org/wiki/Cheating_in_video_games' target="_blank">cheating</a> allowed.</p>
<p>No <a href='https://en.wikipedia.org/wiki/Video_game_bot' target="_blank">botting</a> allowed.</p>
<p>The staff can delete, ban, do whatever they want with your account and your <br>
submitted information. (Including exposing and logging your IP).</p>
</li>
<li>
Do you agree to follow the server rules?<br>
<select name="selected">
<option value="0">Umh...</option>
<option value="1">Yes.</option>
<option value="2">No.</option>
</select>
</li>
<?php
/* Form file */
Token::create();
?>
<li>
<input type="submit" value="Create Account" div class="BigButton btn" style="margin: 0 5px;display: inline-block;background-image:url(layout/tibia_img/sbutton.gif)">
<!-- <input type="submit" value="Create Account"> -->
</li>
</ul>
</form>
</tr>
Code:
<script>
function checkUsername() {
const username = document.getElementById('username').value;
const usernameError = document.getElementById('username-error');
const usernameSuccess = document.getElementById('username-success');
usernameError.textContent = '';
usernameSuccess.textContent = '';
if (username.length === 0) {
usernameError.textContent = 'Username is required.';
return;
}
if (!/^[0-9]+$/.test(username)) {
usernameError.textContent = 'Username can only contain numbers.';
return;
}
if (username.length !== 8) {
usernameError.textContent = 'Username must be exactly 8 digits long.';
return;
}
fetch('check_username.php?username=' + encodeURIComponent(username))
.then(response => response.json())
.then(data => {
if (data.exists) {
usernameError.textContent = 'Username is already in use.';
} else {
usernameSuccess.textContent = 'Username is available.';
}
})
.catch(error => {
usernameError.textContent = 'Error checking username.';
});
}
function checkPasswordMatch() {
const password = document.getElementById('password').value;
const passwordAgain = document.getElementById('password_again').value;
const passwordError = document.getElementById('password-error');
const passwordSuccess = document.getElementById('password-success');
passwordError.textContent = '';
passwordSuccess.textContent = '';
if (password.length < 6 || password.length > 12) {
passwordError.textContent = 'Password must be between 6 and 12 characters.';
return;
}
if (password !== passwordAgain) {
passwordError.textContent = 'Passwords do not match.';
} else {
passwordSuccess.textContent = 'Passwords match.';
}
}
function checkEmail() {
const email = document.getElementById('email').value;
const emailError = document.getElementById('email-error');
const emailSuccess = document.getElementById('email-success');
emailError.textContent = '';
emailSuccess.textContent = '';
if (email.length === 0) {
emailError.textContent = 'Email is required.';
return;
}
if (!/\S+@\S+\.\S+/.test(email)) {
emailError.textContent = 'A valid email address is required.';
return;
}
fetch('check_email.php?email=' + encodeURIComponent(email))
.then(response => response.json())
.then(data => {
if (data.exists) {
emailError.textContent = 'Email is already in use.';
} else {
emailSuccess.textContent = 'Email is available.';
}
})
.catch(error => {
emailError.textContent = 'Error checking email.';
});
}
</script>username_check.php
Code:
<?php
require_once 'engine/init.php';
header('Content-Type: application/json');
if (isset($_GET['username'])) {
$username = $_GET['username'];
$response = ['exists' => user_exist($username)];
echo json_encode($response);
exit;
}
?>
Code:
<?php
require_once 'engine/init.php';
header('Content-Type: application/json');
if (isset($_GET['email'])) {
$email = $_GET['email'];
$response = ['exists' => user_email_exist($email)];
echo json_encode($response);
}
?>
Code:
Username must be exactly 8 digits long.can somebody lend me a hdn with this?
if this something is already in use as email i get this
Lua:
Error checking email.
Last edited: