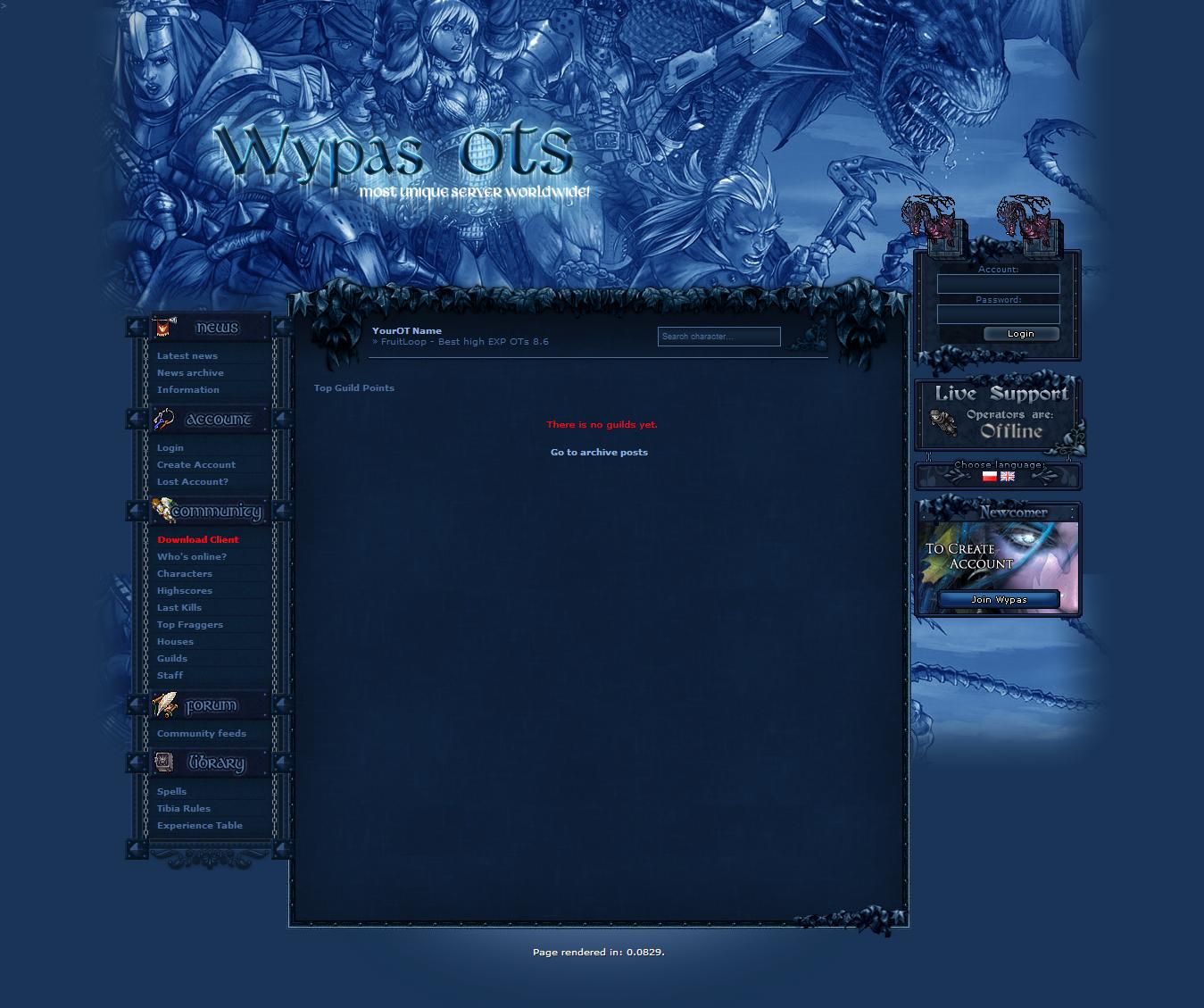
I took some time to recreate the layout from Wypas OTS. I am glad I found the stuff.
- Adjusted the layout
- Includes elf's titlerizer script (JS)
- Includes menu highlighting (JS)
Screenshot of what I got (Zoomed):

Tested on GESIOR 2012 - Version 1.0.1 for 0.2.x, 0.3.6 and all 0.4 for 0.4 3703+.
- Adjusted the layout
- Includes elf's titlerizer script (JS)
- Includes menu highlighting (JS)
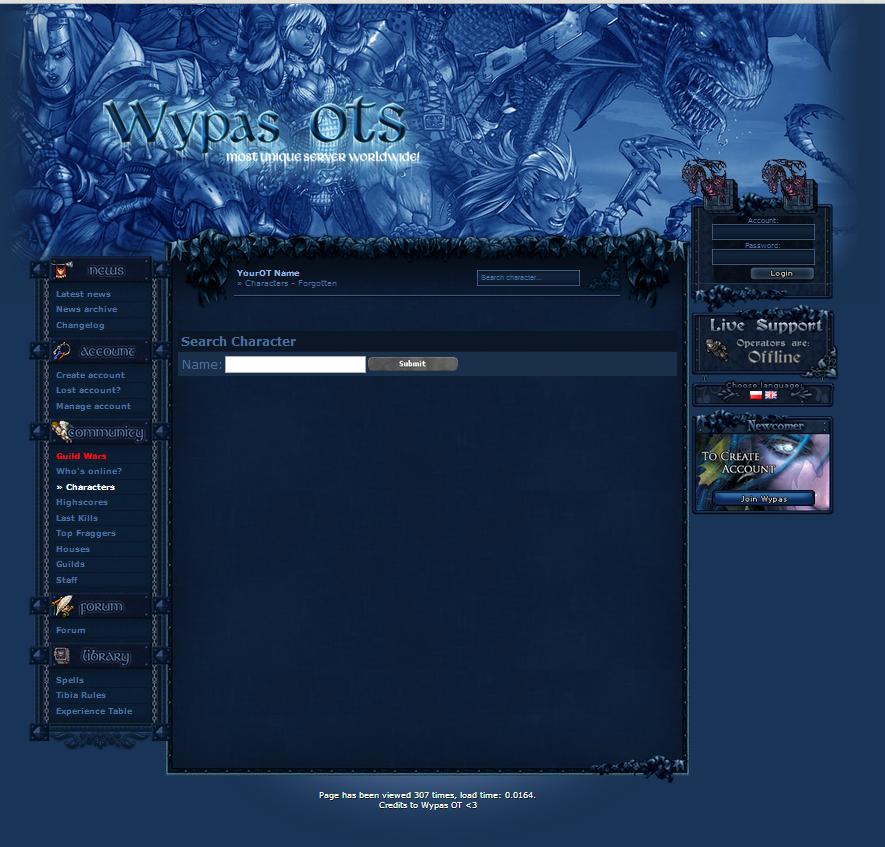
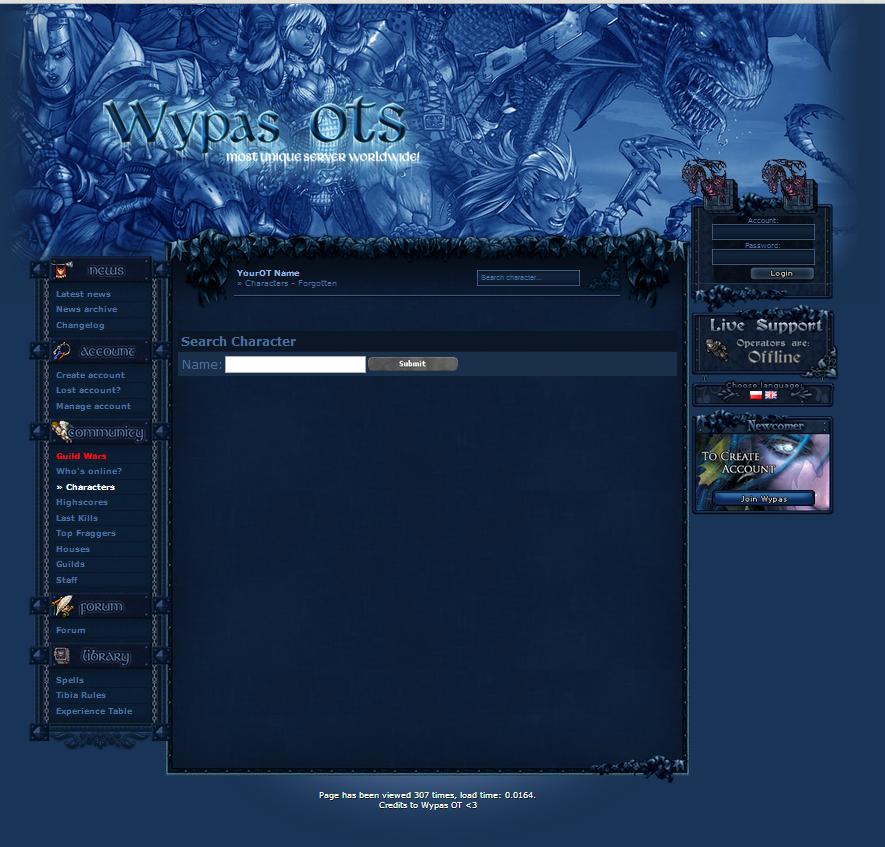
Screenshot of what I got (Zoomed):

Tested on GESIOR 2012 - Version 1.0.1 for 0.2.x, 0.3.6 and all 0.4 for 0.4 3703+.
Attachments
-
blueish.rar2 MB · Views: 185 · VirusTotal
Last edited by a moderator: